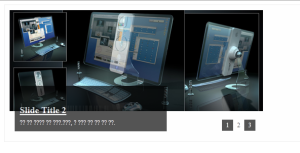
Berikut Screenshotnya:

kali ini saya akan berbagi sedikit tips untuk membuat slideshow [gambar bergerak] dengan JQuery [java script].
langsung aja berikut step by stepnya:
1. sobat download dulu file berikut [Download]:
isinya:
* folder images [tempat images yang nantinya bisa sobat ganti sesuai selera, ukurannya 500×200 pixel]
* Folder js [ disitu ada beberap file java script yang digunakan untuk menjalankan slider tsbt]
* slider.html [file html yang digunakan untuk priview hasilnya, sobat juga bisa mengedit sesuai ke inginan sobat]
2. seteah didownload sobat extract filenya dan tinggal double klick pada slider.html
maka akan muncul hasil dari slidernya..
apabila pengen merubah gambar dan tampilannya bisa sobat ganti di folder images dan juga script pada slider.html]
Untuk Demonya Bisa dilihat di [DEMO] <error> pindah domain ke http://handexcel.site40.net/
selamat mencoba.. good luck dan semoga membantu..



Leave a reply to Antoq Cancel reply